|
|
 |
Блог |
 |
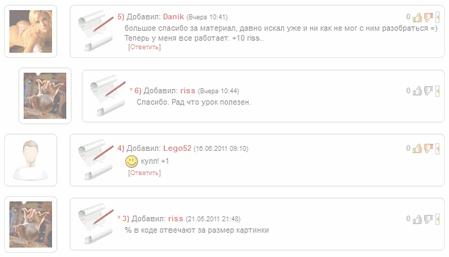
Главная » 2013 » Февраль » 10 » Вид комментариев не использующий картинки всё в CSS стиле
17:34 Вид комментариев не использующий картинки всё в CSS стиле |

Код
<table style="opacity: 0.5;" id="fImga$ID$" onMouseOver="fadeOpacity(this.id, 'oR1')" onMouseOut="fadeOpacity.back(this.id)" border="0" cellpadding="0" cellspacing="0" width="100%">
<tr><td width="15%">
<table border="0" cellpadding="0" cellspacing="0">
<tbody><tr>
<td>
<div class="e_details01">
<a title="Просмотреть профиль $USERNAME$" href="$PROFILE_URL$" target="blank"><img src="$USER_AVATAR_URL$" width="60px" border="0"></a><a title="$USERNAME$" href="$PROFILE_URL$"><img border="0" title="Просмотреть профиль $USERNAME$" src="http://bambun.ru/images/noavatar.png" width="60px"></a>
</div>
</td></tr>
</tbody></table>
</td>
<td width="85%" align="right"><div class="e_details01">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody><tr><td width="6%"><img src="http://bambun.ru/images/commentquote.png" onclick="emoticon('$USERNAME$, ','message');return false;" rel="nofollow" href="javascript://" title="Клик для цитирования $USERNAME$" border="0" width="60">
</td>
<td width="94%">
<div style="float: right; font-size: 11px; font-family: Arial,sans-serif;">
<span class="myWinError"><b>$COMMENT_RATING$</b></span>
<span style="color:gray;"><b>$COMMENT_RATING$</b></span>
<span class="myWinSuccess"><b>+$COMMENT_RATING$</b></span>
<a href="$GOOD_COMMENT_URL$"><img title="Хороший пост" src="http://bambun.ru/images/thumbu.png" alt="" align="absmiddle" border="0" width="13"></a> <a href="$BAD_COMMENT_URL$"><img title="Плохой пост" src="http://bambun.ru/images/thumbd.png" alt="" align="absmiddle" border="0" width="13"></a>
<img alt="" src="http://bambun.ru/images/thumbu_.png" align="absmiddle" width="13" border="0" title="Хороший пост"> <img alt="" src="http://bambun.ru/images/thumbd_.png" width="13" align="absmiddle" border="0" title="Плохой пост"> $MODER_PANEL$</div>
<div style="text-align: left;" class="cTop">
<span class="myWinError">*</span>
<span class="myWinSuccess">*</span> <a name="ent$ID$" onclick="if (document.getElementById('comEnt$ID$')){$('body').scrollTo( { top:$('#comEnt$ID$').offset().top-22, left:0}, 500 );return false;}" href="#ent$ID$"><b>$NUMBER$)</b></a>
Добавил: <a href="$PROFILE_URL$"><b>$USERNAME$</b></a><b>$NAME$</b>
<span style="font-size: 7pt; unicode-bidi: embed;">($DATE$ $TIME$)</span>
[<a title="Перейти на страницу материала" target="_blank" href="$ENTRY_URL$">Материал</a>]
</div><script type="text/javascript" src="http://activiks.ru/img/png.js"></script>
<div style="text-align: left; clear: both; padding-left: 10px;" class="cMessage">
$MESSAGE$</div>
<div style="text-align: left; clear: both;" class="cAnswer"><font color="#0BE00B"><b> Ответ</b>:</font> $ANSWER$</div>
<div style="clear: both; padding-left: 15px; font-size: 7pt;">[<a href="$ANSWER_URL$">Ответить</a>]</div>
</td></tr>
</tbody></table>
</div>
</td></tr></table><br>
2. это вставляем в CSS в самый низ:
Код
.e_details01 {
padding:6px !important;
background:#FFFFFF;
border:1px solid#C9C9C9 !important;
border-radius:6px;
-moz-border-radius:6px;
box-shadow:0px 0px 10px #e8e8e8;
-moz-box-shadow:0px 0px 5px #dcdbd8;}
|
|
Категория: Скрипты для сайтов |
Просмотров: 989 |
Добавил: startsmart
| Рейтинг: 0.0/0 |
|
|
 |
Люди: |
 | |
|
Онлайн всего: 1 Гостей: 1 Зарегистрированных: 0
|
 |
|
Проект "Умеха - мир самоделок" существует с 2005 года и с тех пор постоянно наполняется и совершенствуется. Основная доля
документов, представленных на сайте материалов, предназначена для людей хозяйственных, интересующихся ведением собственного
подсобного хозяйства, строительством, ремонтом и благоустроиством собственных домов, квартир или дачных участков.
У хорошего хозяина обязателно дожна быть своя мастерская и необходимые инструменты. К сожалению, не все станки по карману
рядовому домашнему мастеру, с этой целью на сайте представлена большая коллекция чертежей и описаний самодельных токарных
станков по дереву и металлу, а так же других инструментов и приспособлений для домашнего мастера.
Для людей занимающихся ведением своего личного подсобного хозяйства (ЛПХ) или фермерством, большая рубрика "Свое
хозяйство" для удобства поделена на несколько узкотематических разделов, среди которых отдельными пунктами выделены такие
темы, как парники и теплицы, цветы и флористика, деревья и кустарники, птицеводство и животноводство, пчеловодство и
рыбоводство. Много статей опубликовано по теме "Сад и Огород".
И это далеко не все возможности сайта "Умеха - мир самоделок".
 Поддержать проект
Поддержать проект Поддержать проект
Поддержать проект